Link Tags
The Link Tags are tags for page categorisation. An example of a Link Tag would be “Categories” in a blog.
Creating a Link Tag
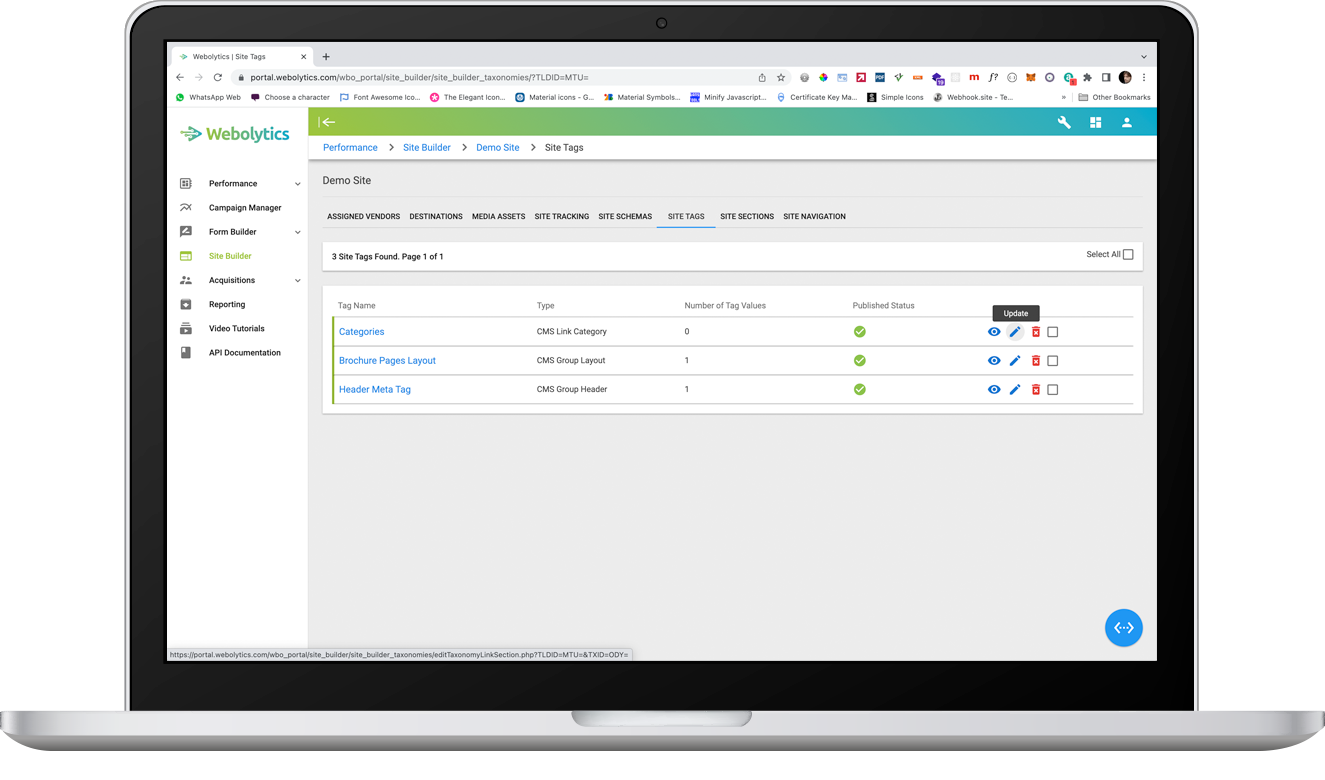
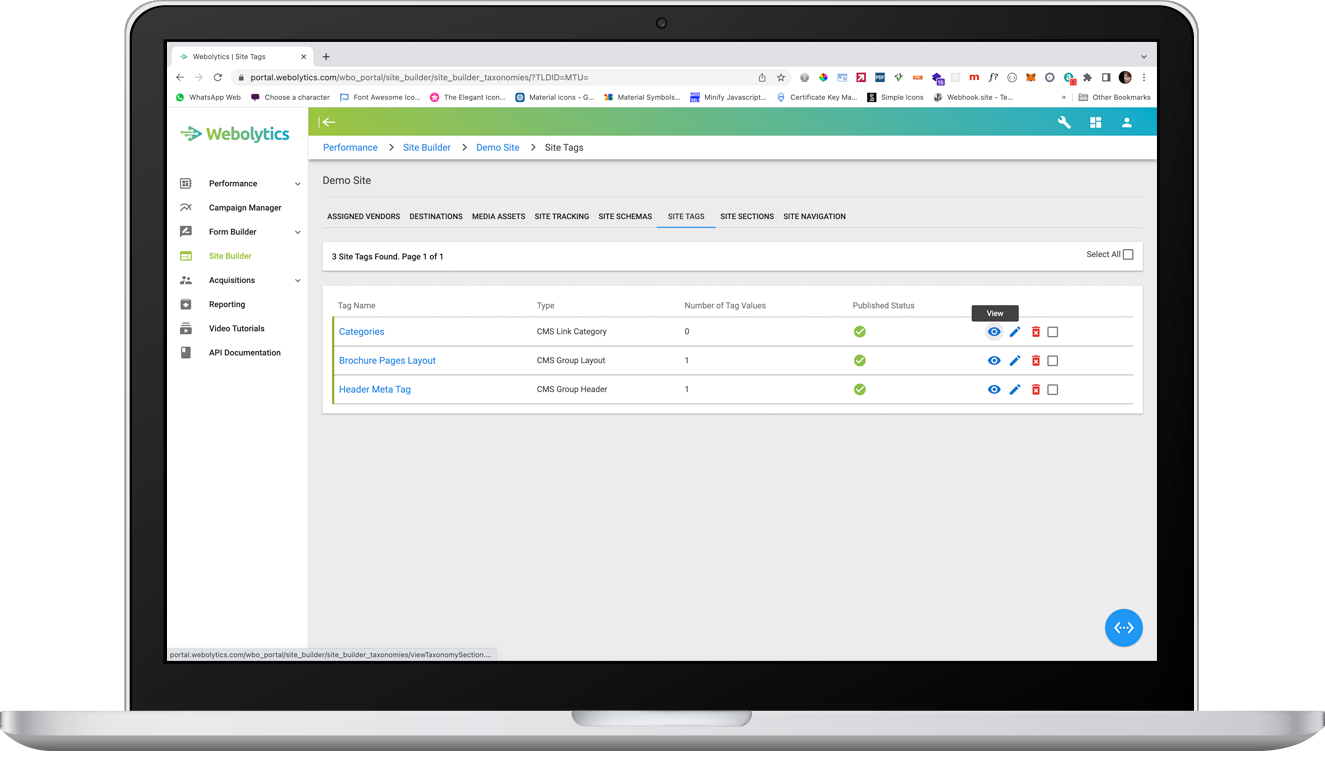
From inside the Site Tags section, click the blue button to the bottom-right of the page, and click on “Add Link Tag”.

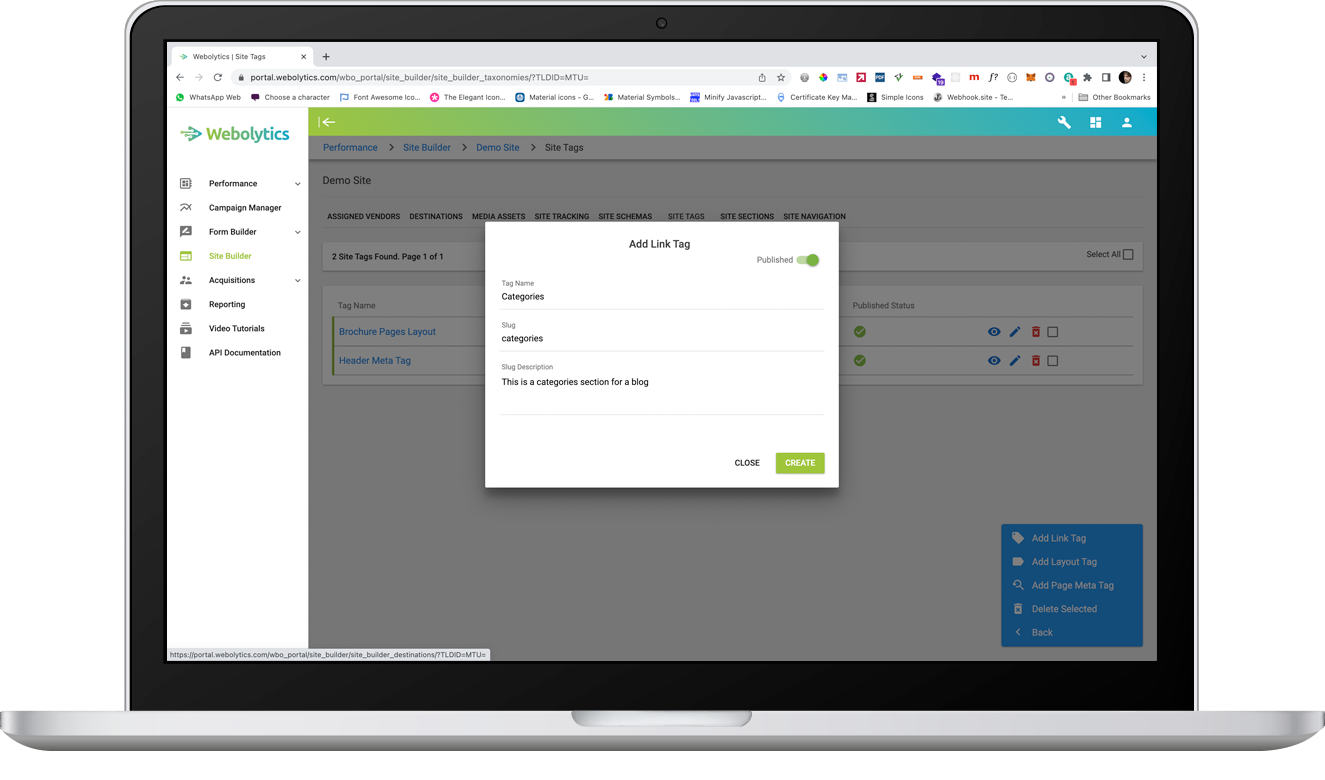
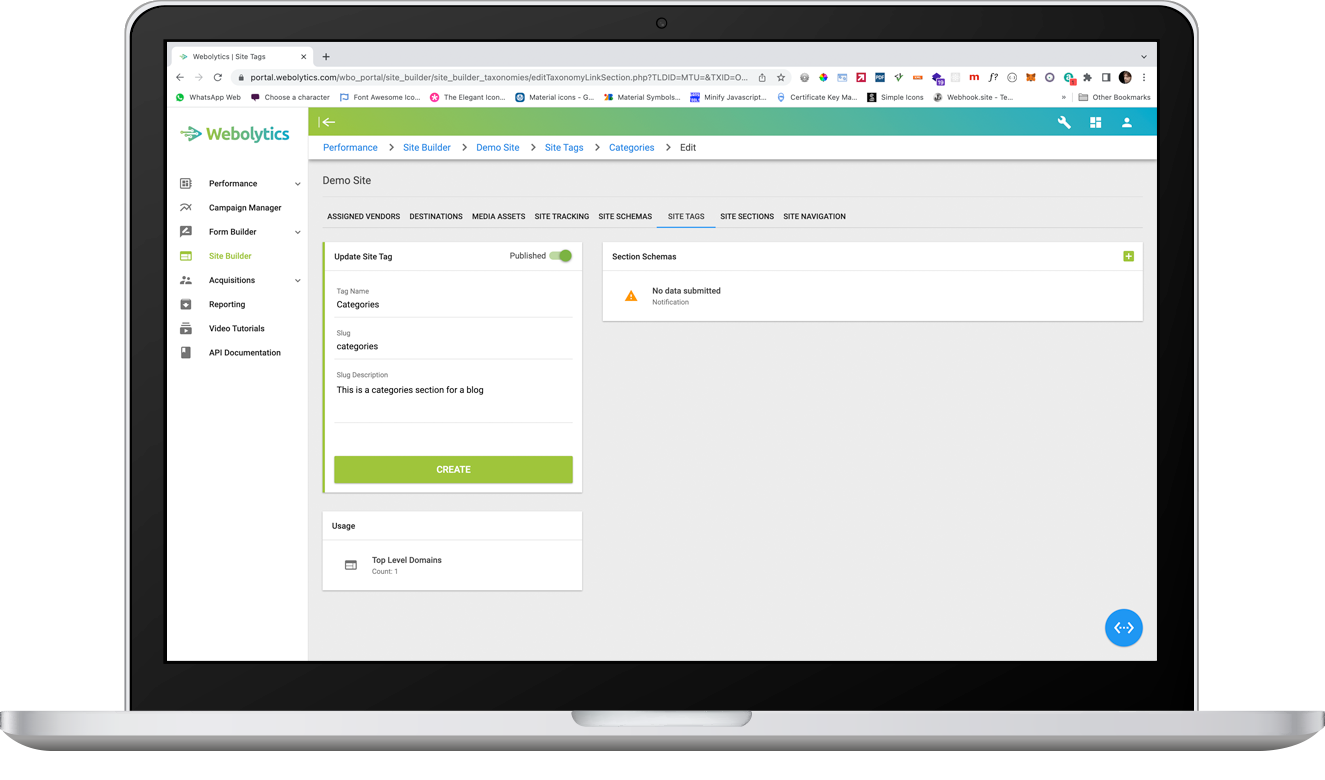
On the form that appears, give your Link Tag a desired name, provide a slue for it (this will be screened to make sure it is safe for a URL on submission) and provide a description for the tag. The description is designed to be present on the front end of the Site, along with the Tag Name. The slug will be used to form the URL structure for the front end. Once done click “Create”. You can choose to set it as published now, or can come back later and edit the section. Any tags that are not published will not be available on the front end.

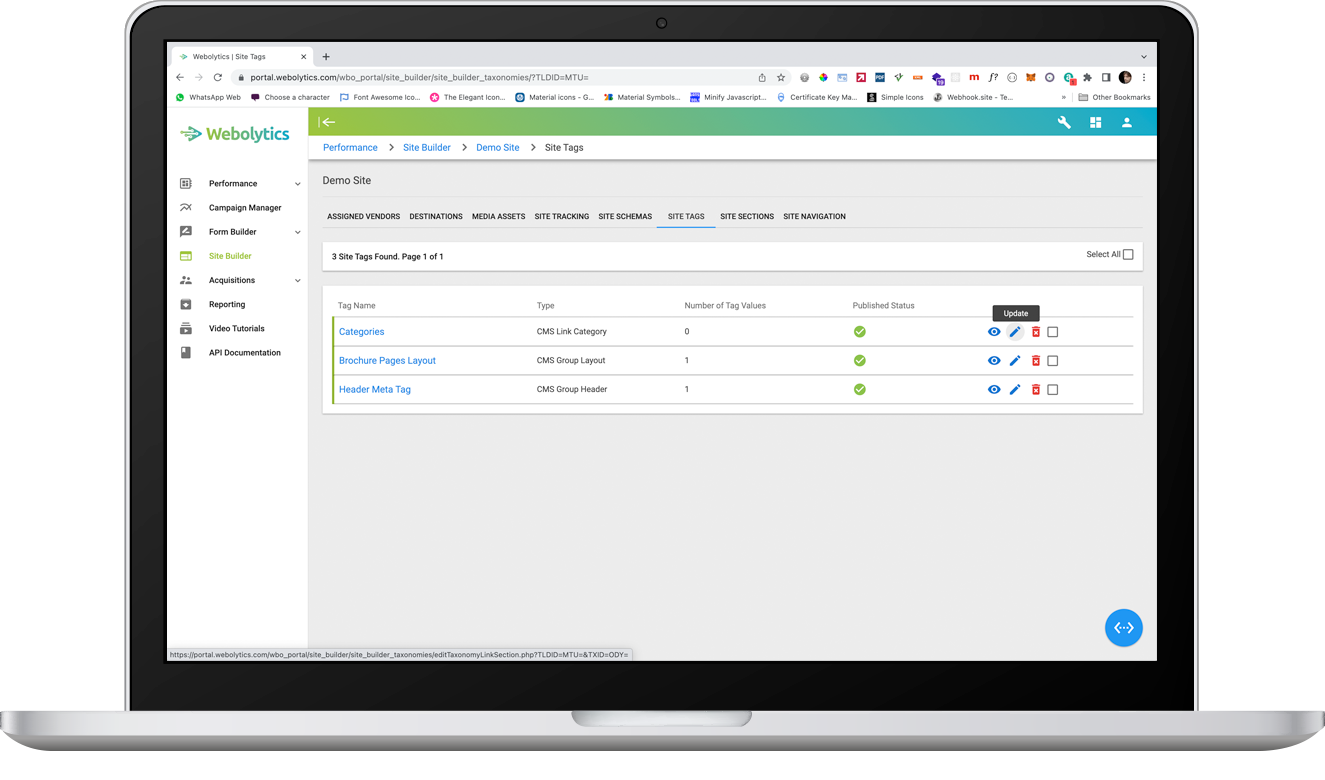
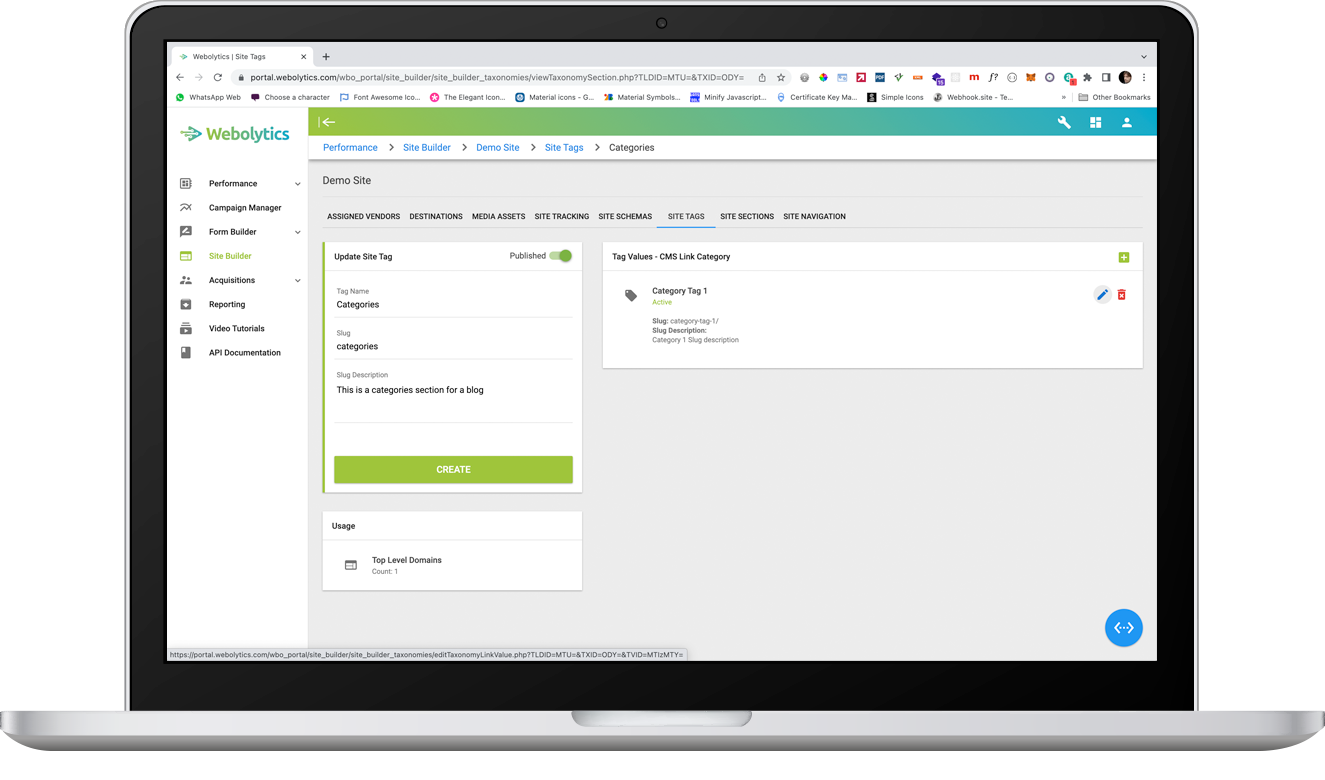
Once created, you will see you new Link Tag in the list on the page

Once a Link Tag has been created has been set up initially, there are additional options that can be added to it, which are mainly relevant for SEO and site optimisation if the front end is serving a website.
Editing a Link Tag
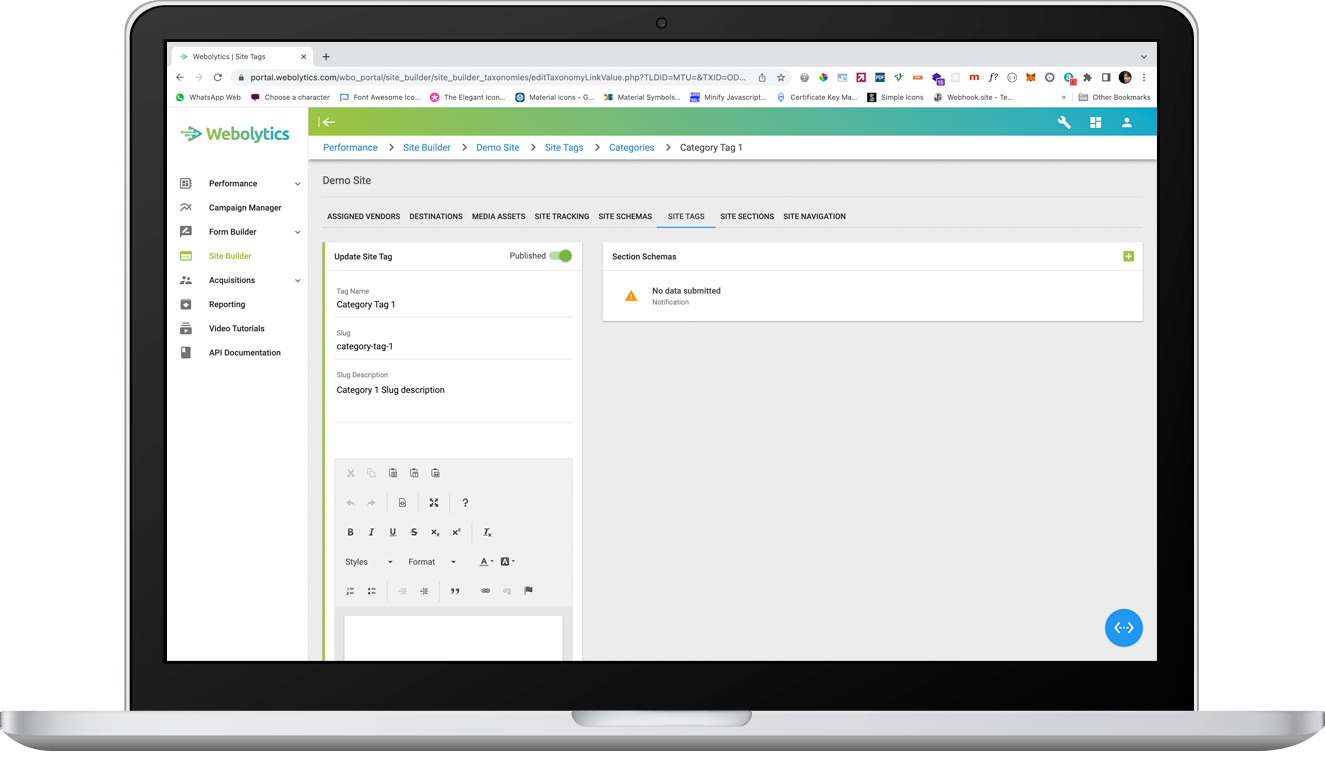
From inside the Tag Section, click the edit icon to the right of the Link Tag that you want to update/amend.

On the following screen, you will be presented with a page, which allows for the creation of meta information for the Link Section.

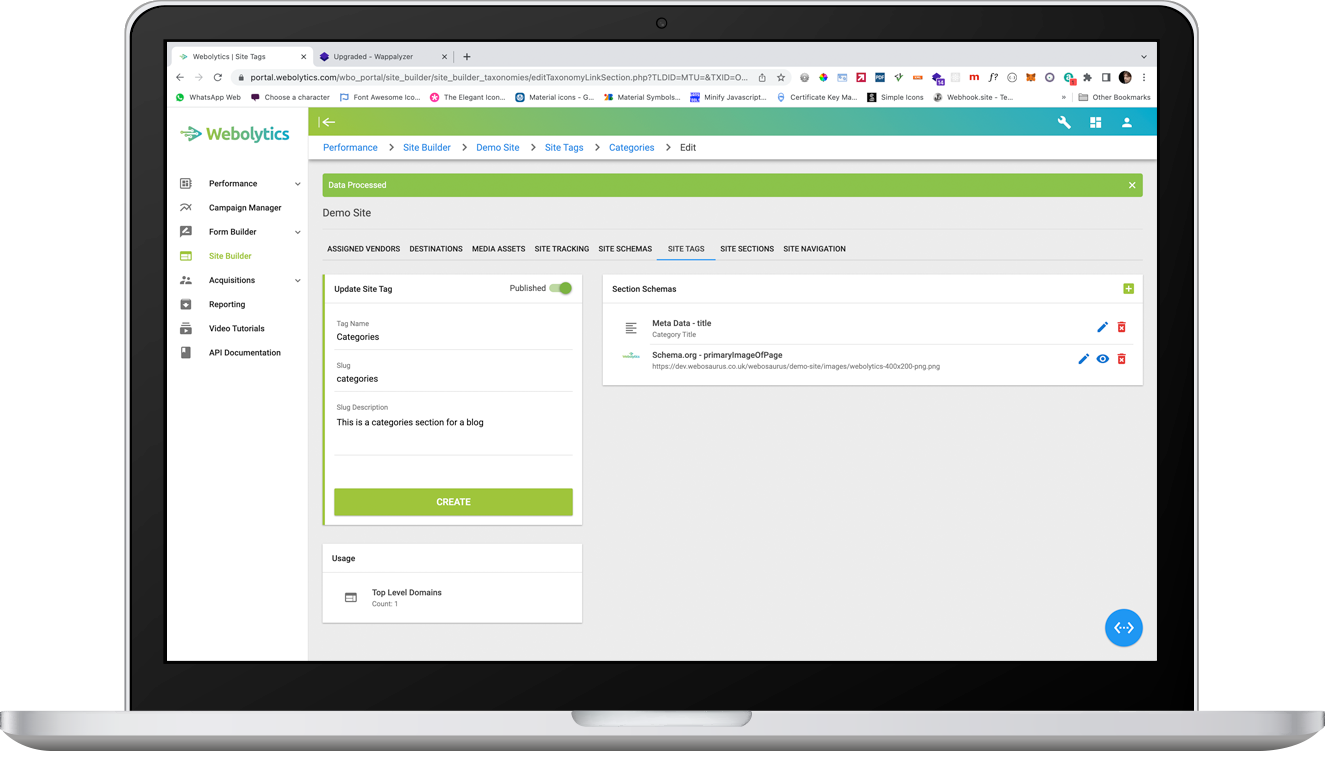
Meta information that can be added to any given Link Tag. This consist of the following options:
- Meta Information - Description - This is the meta description text that is intended for the header of a web page
- Meta Information - Title - This is the Title of the page
- Meta Information - Keywords - This is a comma-separated list of words and phrases which are contextually relevant to the front end
- Meta Information - canonical - This determine whether this is a master page for content. If this is not unique content, then the canonical link needs to be that of the original source of the content
- Meta Information - noFollow - Hides any links on the page form search engines
- Meta Information - noIndex - hides the page from search engines
- schema.org - sameAs - enables the page to be contextually linked to another online source (eg a Facebook page for the same brand)
- schema.org - primaryImageOfPage - this is the primary image which search engines should use, when referencing the content form the page off-site
- Twitter - image - This is the image which twitter will look for, when referencing the page
- OG - image - the open graph format is used for image reference when inside portals such as Facebook
Select the type of meta information that you want to add, and fill in the form as appropriate
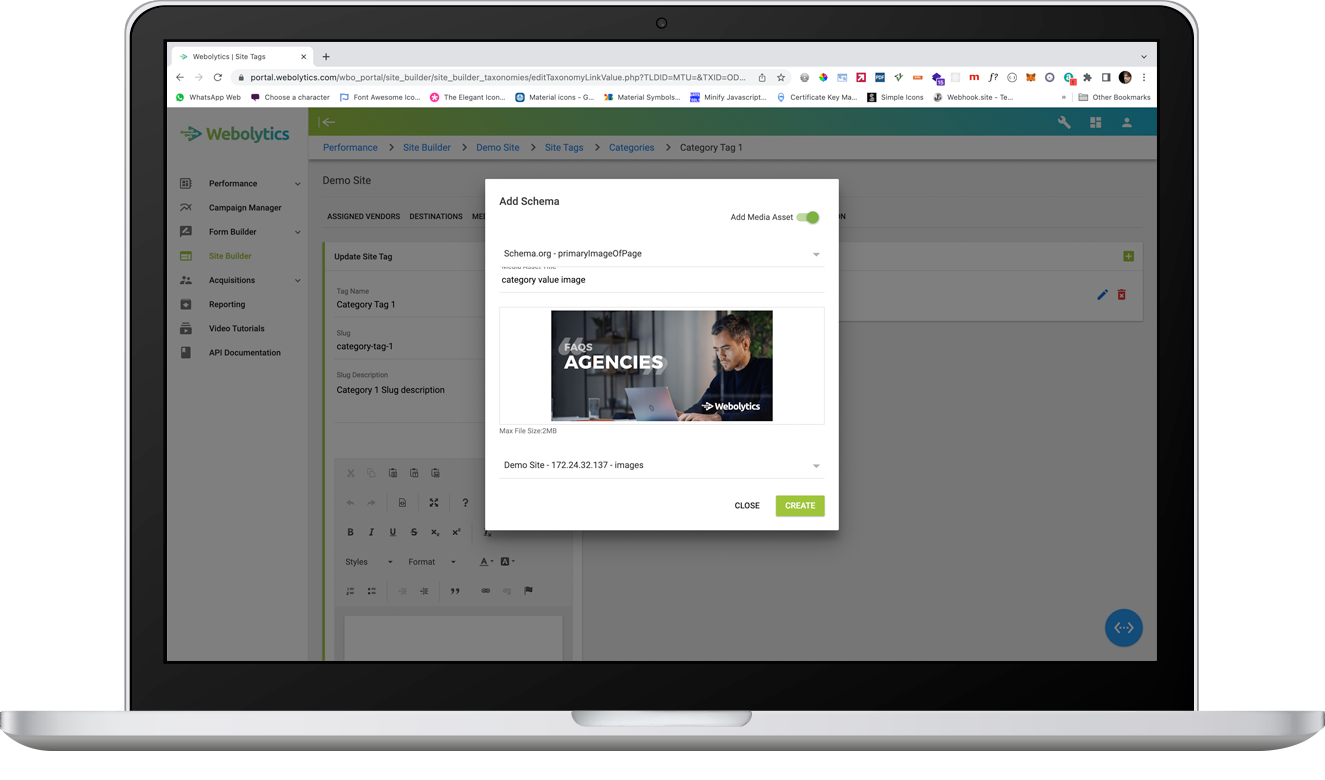
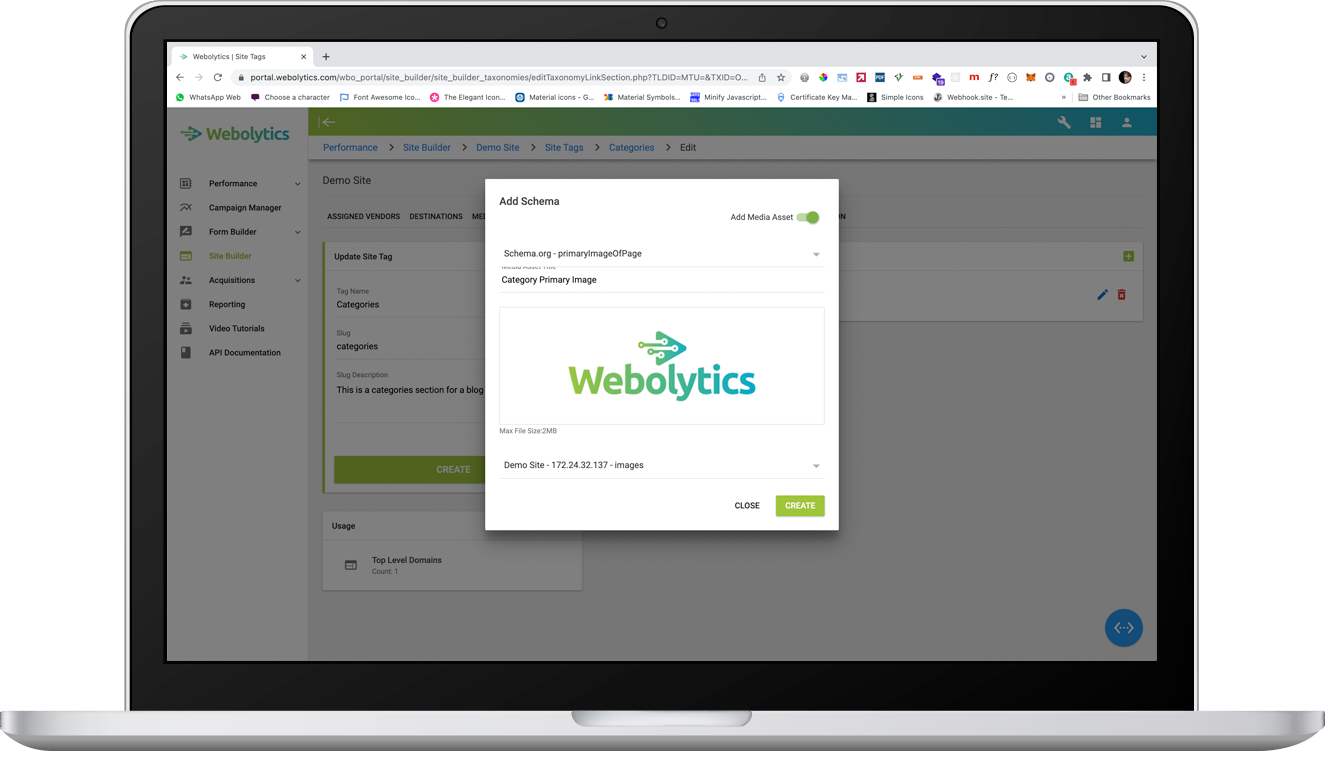
If the meta information added, is an image, then you will have the option to either select an existing image form the Media Asset Library, or to add a new media asset. To add a new media asset to the Media Asset library, check the “Add Media Asset” with to the top-right of the form. The Select box under the file upload window is defined by the folders that have been set up in the Destinations Section. If no destinations have been created, then this will need to be done first, as media assets are dependant on the destination being active and available.

Once a Link Tag has been created, you can now go into the tag, and start populating it with values that are required.

Creating a Link Tag value
From the Site Tags section, select the tag that you want to start populating by clicking on the View icon to the right of the record.

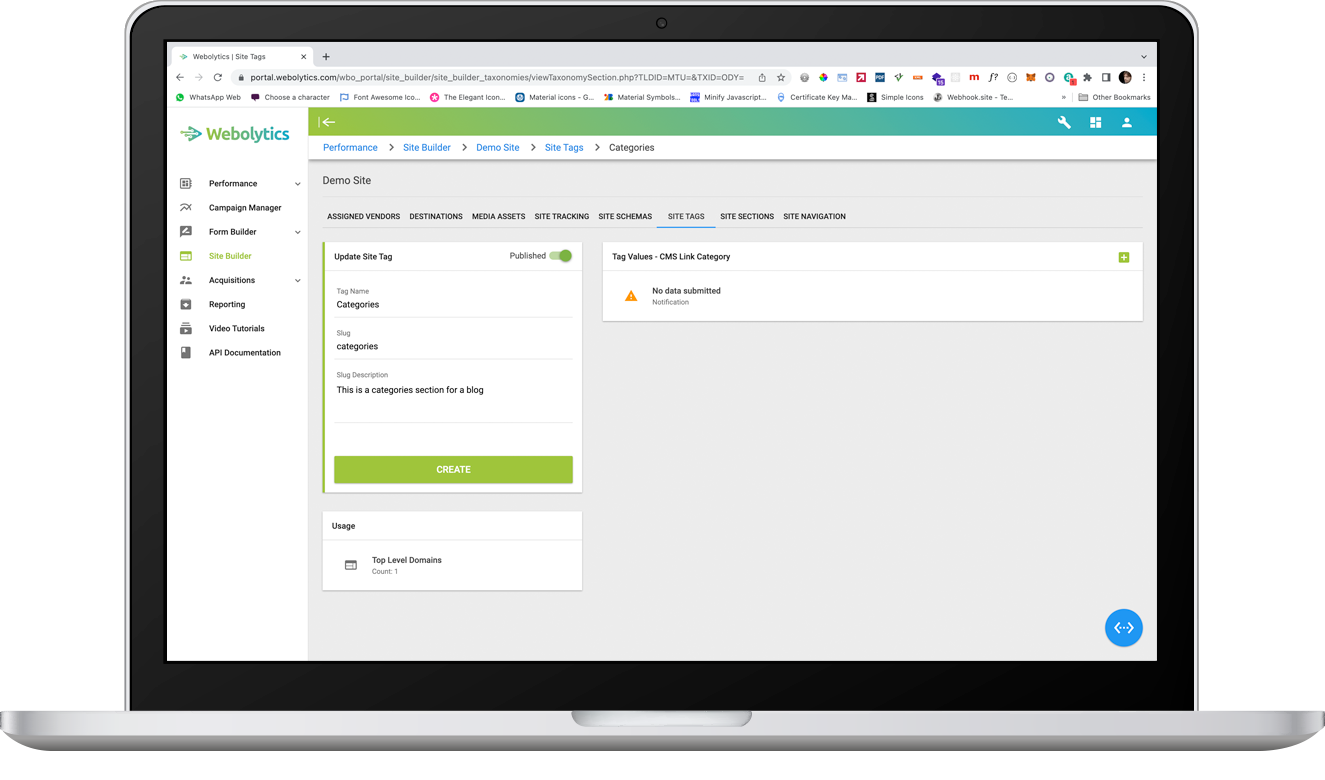
On the following page, click the Green “+” button on the top-right of the Tag Values block.

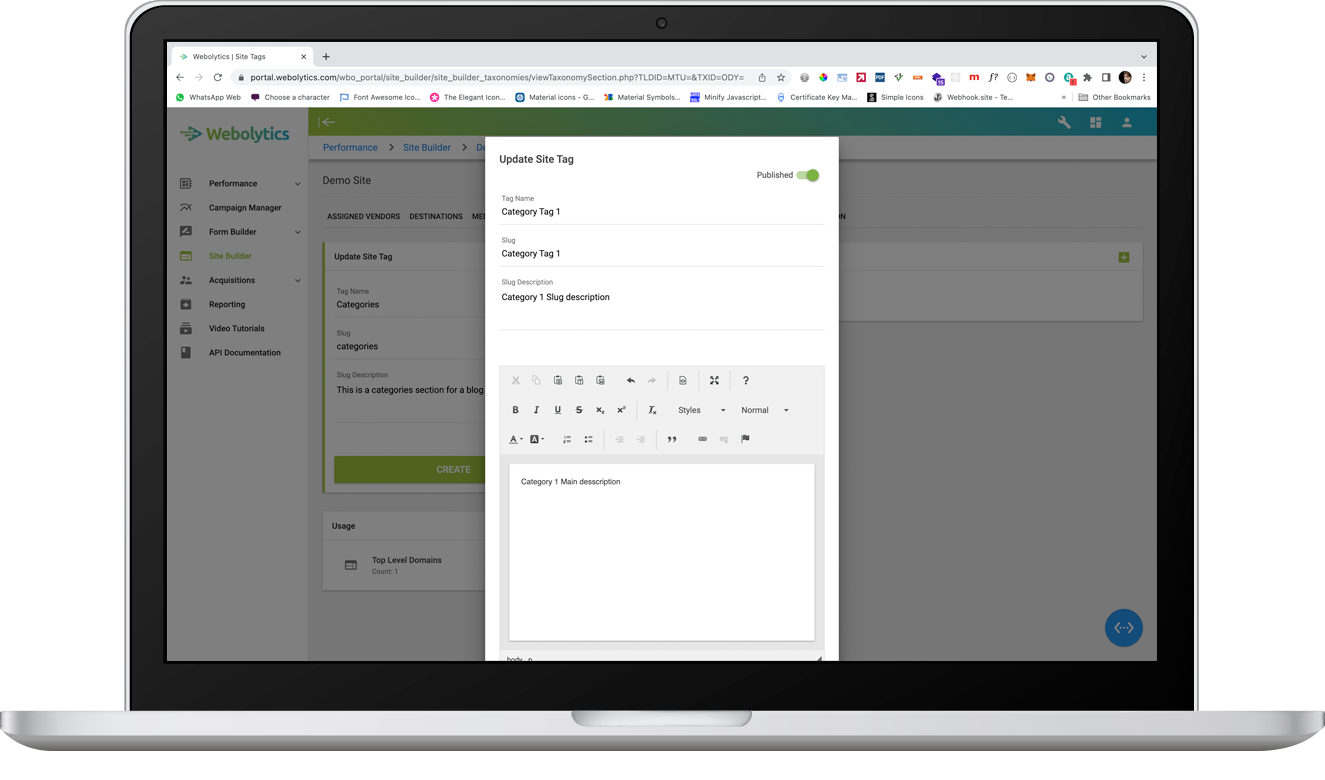
Fill in the form with the desired information. Link Tag a desired name, provide a slue for it (this will be screened to make sure it is safe for a URL on submission) and provide a description for the tag. The Slug Description, which is a shortened summary, which can be displayed on the Tag lists on the front end. The description is designed to be present on the front end of the Site, along with the Tag Name. The slug will be used to form the URL structure for the front end. Once done click “Create”. You can choose to set it as published now, or can come back later and edit the section. Any tags that are not published will not be available on the front end.

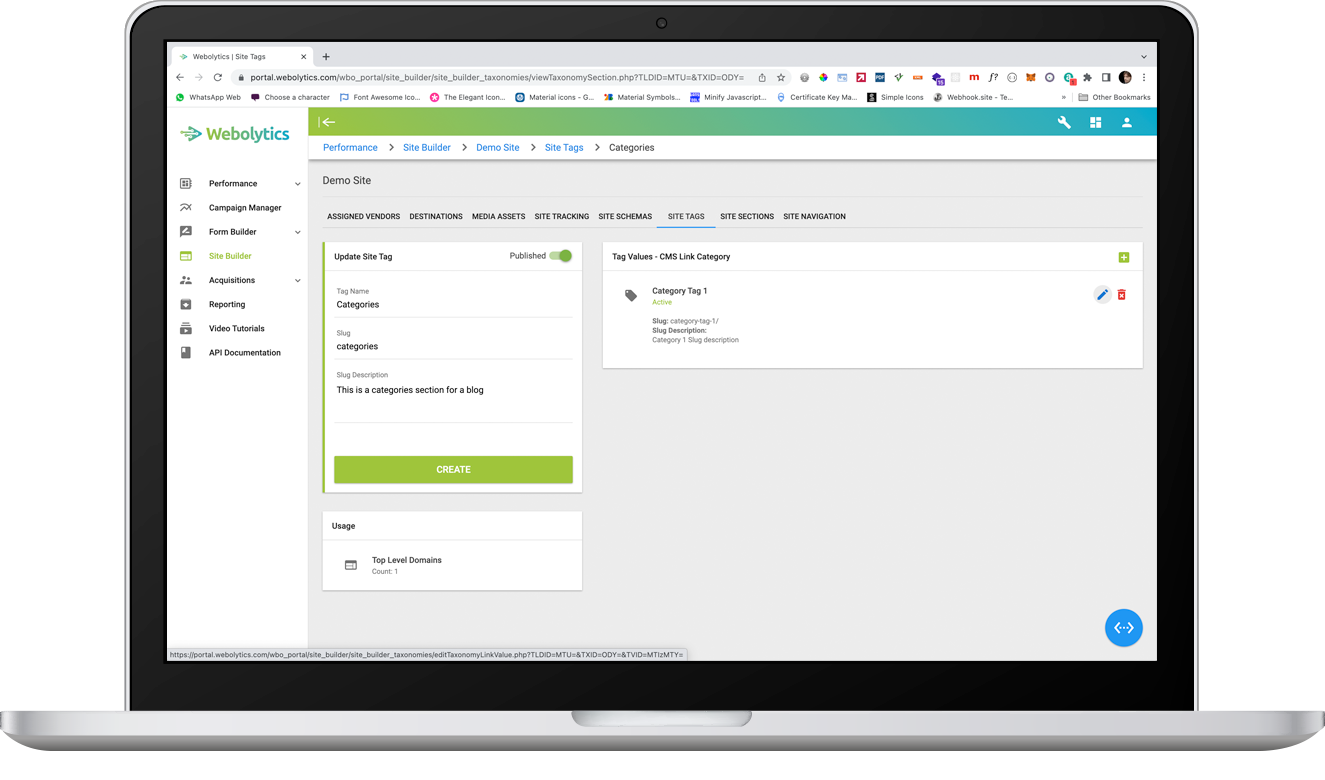
Once created, the Value will appear in the list on the right-hand side of the Tag Value page.

Once a Link Tag value has been created has been set up initially, there are additional options that can be added to it, which are mainly relevant for SEO and site optimisation if the front end is serving a website.
Editing a Link Tag value
From inside the Link Tag, click the edit icon to the right of the Link Tag Value that you want to update/amend

On the following screen, you will be presented with a page, which allows for the creation of meta information for the Link Tag value.

Meta information that can be added to any given Link Tag value. This consist of the following options:
- Meta Information - Description - This is the meta description text that is intended for the header of a web page
- Meta Information - Title - This is the Title of the page
- Meta Information - Keywords - This is a comma-separated list of words and phrases which are contextually relevant to the front end
- Meta Information - canonical - This determine whether this is a master page for content. If this is not unique content, then the canonical link needs to be that of the original source of the content
- Meta Information - noFollow - Hides any links on the page form search engines
- Meta Information - noIndex - hides the page from search engines
- schema.org - sameAs - enables the page to be contextually linked to another online source (eg a Facebook page for the same brand)
- schema.org - primaryImageOfPage - this is the primary image which search engines should use, when referencing the content form the page off-site
- Twitter - image - This is the image which twitter will look for, when referencing the page
- OG - image - the open graph format is used for image reference when inside portals such as Facebook
Select the type of meta information that you want to add, and fill in the form as appropriate
If the meta information added, is an image, then you will have the option to either select an existing image form the Media Asset Library, or to add a new media asset. To add a new media asset to the Media Asset library, check the “Add Media Asset” with to the top-right of the form. The Select box under the file upload window is defined by the folders that have been set up in the Destinations Section. If no destinations have been created, then this will need to be done first, as media assets are dependant on the destination being active and available.